从这篇博客开始会简单的介绍一些前端的基础语法,和一些小程序的前端代码的页面实现,后面会根据这些前端和后端代码,搭建起一个真正的网页项目
前端一般用下面三个语言进行实现
- html 描述页面的结构
- css 描述页面的样式
- javaScript 实现页面的动态交互
而这篇博客先来讲一下HTML的基础语法
标签化
在之前的博客中提到如何解决客户端和服务器之间的数据格式问题,其中有一种解决方式就是使用标签化的语言,而html就是标签化的语言,非常类似于xml,标签一般由开始标签和结束标签构成,标签之间可以嵌套
html文件一般由以下几部分构成了,最顶层的标签是html,然后是head,其中放一些属性,其次是body,其中放正文信息,类似于以下的形式
<html>
<head>
</head>
<body>
hello world
</body>
</html>
我们的html文件不像java一样需要jdk进行编译运行,而是可以通过浏览器打开,直接执行里面的代码
推荐使用vscode来编写前端的文件,在vscode中,直接用!加tab就可以生成html的默认标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
hello world
</body>
</html>
注意:vscode需要我们手动保存代码,用ctrl+s
注释
和C语言,java的注释不同,html中的注释长这样
<!-- 注释 -->
标题标签
html中的标题可以从1号到6号,数字越大,标题越小
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
段落标签
使用段落标签,可以使我们的html中的正文部分分行进行显示,并且有一定的段落间隔。可以用lorem关键字来随机生成一些字符串来显示效果
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Labore aspernatur quod deserunt unde enim neque perferendis debitis expedita. Ducimus voluptas consequuntur inventore assumenda minus placeat, voluptates quod aliquam eum eos!</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. Quam commodi quisquam placeat illo? Dolore quaerat voluptas ipsa iste consequuntur consectetur consequatur officia asperiores eaque delectus minus recusandae quia, nobis deserunt.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate, velit reprehenderit aliquid facilis ipsam provident quaerat sint dolorum quae, atque id, animi quo incidunt rerum. Atque animi placeat reiciendis iusto.</p>
我们在html中使用enter进行换行的话,不会在浏览器中体现出来,因为浏览器不确定你是要把代码写的好看一点还是要换行,因此在html中,使用br标签进行换行
br标签是个单标签,没有结束的标签
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. <br>
Labore aspernatur quod deserunt unde enim neque perferendis debitis expedita. Ducimus voluptas consequuntur inventore assumenda minus placeat, voluptates quod aliquam eum eos!</p>
<p>Lorem ipsum, dolor sit amet consectetur adipisicing elit. <br>
Quam commodi quisquam placeat illo? Dolore quaerat voluptas ipsa iste consequuntur consectetur consequatur officia asperiores eaque delectus minus recusandae quia, nobis deserunt.</p>
<p>Lorem ipsum dolor sit, amet consectetur adipisicing elit. Cupiditate, velit reprehenderit aliquid facilis ipsam provident quaerat sint dolorum quae, atque id, animi quo incidunt rerum. Atque animi placeat reiciendis iusto.</p>
文字效果
| 效果 | 标签 | 标签 |
|---|---|---|
| 加粗 | strong | b |
| 倾斜 | em | i |
| 删除线 | del | s |
| 下划线 | ins | u |
| 这里的两个标签是等效的,可以用左边的也可以用右边的 |
<strong>加粗</strong> <b>加粗</b>
<em>倾斜</em> <i>倾斜</i>
<del>删除线</del> <s>删除线</s>
<ins>下划线</ins> <u>下划线</u>
通过运行上述的代码,可以看到,这些文字都是挨着的,并没有分行,这些不独占一行的叫做“行内元素”,与之对应的叫“块级元素”
图片
<img src="curry.jpg">
src代表图片的路径,如果按照上面这样写的话,就需要图片和代码在同一个文件夹的目录中,也可以使用绝对路径
<img src="D:/curry.jpg">
还可以使用网络的路径
<img src="https://cn.bing.com/images/search?q=库里扣篮图片&FORM=IQFRBA&id=F4217F7E573E280FF833FAE233D22BB863C80679">
其他属性
<img src="curry.jpg" alt="库里扣篮" title="库里" width="600px" height="800px"
border="3px">
- alt : 当图片无法正常显示时,使用这里的文字来替换图片的位置
- titile : 鼠标放到图片上的提示文字
- width : 图片的宽度
- height : 图片的高度
- border : 图片的边框,单位是像素
超链接
和ppt中的超链接一样,点了以后就可以跳转到别的页面
<a href="http://www.baidu.com">百度</a>
还有一个属性是target,代表连接的打开方式,默认是_self,也就是在本页面打开,还有_blank,也就是新开一个标签页打开
<a href="http://www.baidu.com" target="_blank">百度</a>
表格
| 标签 | 含义 |
|---|---|
| table | 整个表格 |
| tr | 表格中的一行 |
| td | 一个单元格 |
| th | 表头单元格(加粗局中) |
| thead | 表格的头部区域 |
| tbody | 表格的主体区域 |
其他属性
- align : 表格相对于其他元素的对齐方式
- border : 边框
- cellpadding : 内容和边框的距离
- cellspacing : 单元格之间的距离
- width : 宽度
- height : 高度
<table align="center" border="1" cellpadding="20" cellspacing="0" width="500"
height="500">
<tr>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</tr>
<tr>
<td>张哥</td>
<td>男</td>
<td>18</td>
</tr>
<tr>
<td>李姐</td>
<td>女</td>
<td>19</td>
</tr>
</table>
列表
有序列表 : ol(ordered list)
无序列表 : ul (unordered list)
列表项 : li (list item)
<ul>
<li>数学</li>
<li>语文</li>
<li>英语</li>
</ul>
<ol>
<li>吃饭</li>
<li>睡觉</li>
<li>打豆豆</li>
</ol>
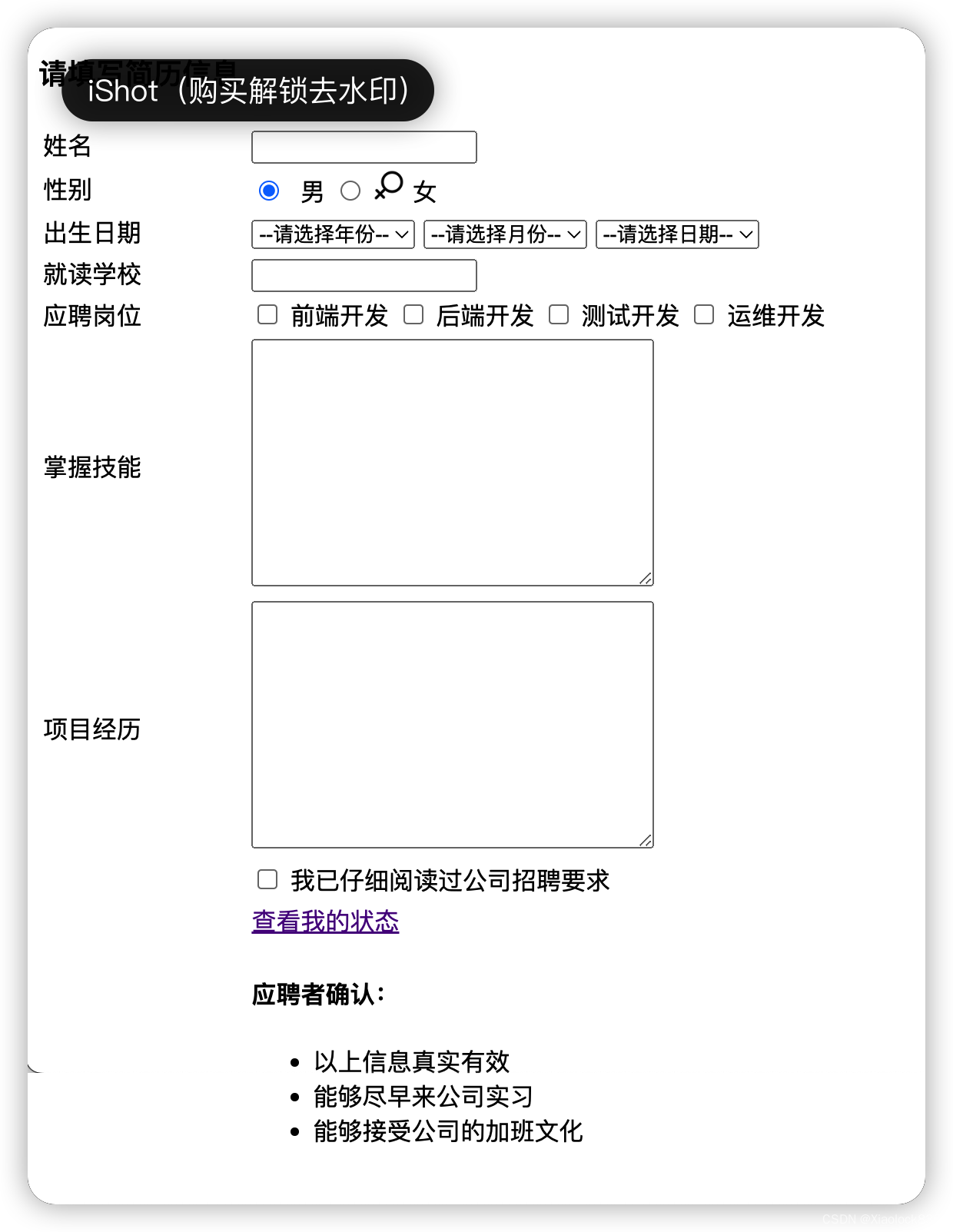
表单标签
form标签
主要是为了进行前后端交互,构造一个http请求的,后面的博客中会提到
input 标签
<input type="">
根据type内的不同的属性,得到不同的效果
文本框
<input type="text">
密码框
<input type="password">
单选框
<input type="radio" name="sex">男
<input type="radio" name="sex" checked="checked">女
单选框的name属性一致,两个单选的选项才会相关联,选了一个另一个就会变成非选中状态,而checked代表默认选择的选项
可以通过label标签,使得我们不仅仅是点击按钮,也可以点击按钮旁边的文字来勾选选项
<label for="male">男</label> <input id="male" type="radio" name="sex">
label中的for属性就是指定当前label和哪个相同id的input标签对应的
复选框
<input type="checkbox"> 吃饭
<input type="checkbox"> 睡觉
<input type="checkbox"> 打豆豆
普通按钮
<input type="button" value="按钮"onclick="alert('hello')">
value代表input中的默认值
onclick代表按钮按下后的反应,这里代表网页提示“hello”,后续的js中会讲解到
提交按钮
<form action="test.html">
<input type="text" name="username">
<input type="submit" value="提交">
</form>
提交的按钮必须放到form表单中,点击后就会给服务器发送数据
选择文件
<input type="file">
点击后会弹出一个窗口,可以选择文件
文本框
<textarea rows="3" cols="50">
</textarea>
rows代表行,cols代表列
文本框中的内容是显示在网页上的默认内容
下拉菜单
里面的每一个option是一个选项,也可以通过selected来选择默认选项
<select>
<option>--请选择出生年份--</option>
<option>1991</option>
<option>1992</option>
<option selected="select">1993</option>
<option>1994</option>
<option>1995</option>
</select>
无语义标签
用于网页的布局,将有关联的标签放到同一个无语义标签中
div
独占一行的
span
不独占一行的